How to Convert Your WordPress Site into a Progressive Web App?

With over half of web traffic worldwide coming from mobile devices, delivering a mobile-first experience to users has become more critical than ever. After the Responsive Web Design (RWD) and Google AMP revolution, native apps play a massive role in providing users with an optimal experience on mobile devices.
However, given that building and maintaining a native app is cumbersome and often quite expensive, businesses today are leveraging a whole new set of possibilities. This option combines the experience of a native app with the power of the web and is called Progressive Web App, a.k.a. PWA.
Not familiar with the term? Don’t worry! Here’s what Progressive Web Apps actually are and how you can turn your existing WordPress site into one!
In This Article
- What is a Progressive Web App?
- Key Characteristics of a Progressive Web App
- What Can You Use Progressive Web Apps For?
- Why Should You Convert Your WordPress Site Into a PWA?
- Prerequisites to Setup a PWA in WordPress
- Different Ways to Turn a WordPress Site into a PWA
What is a Progressive Web App?
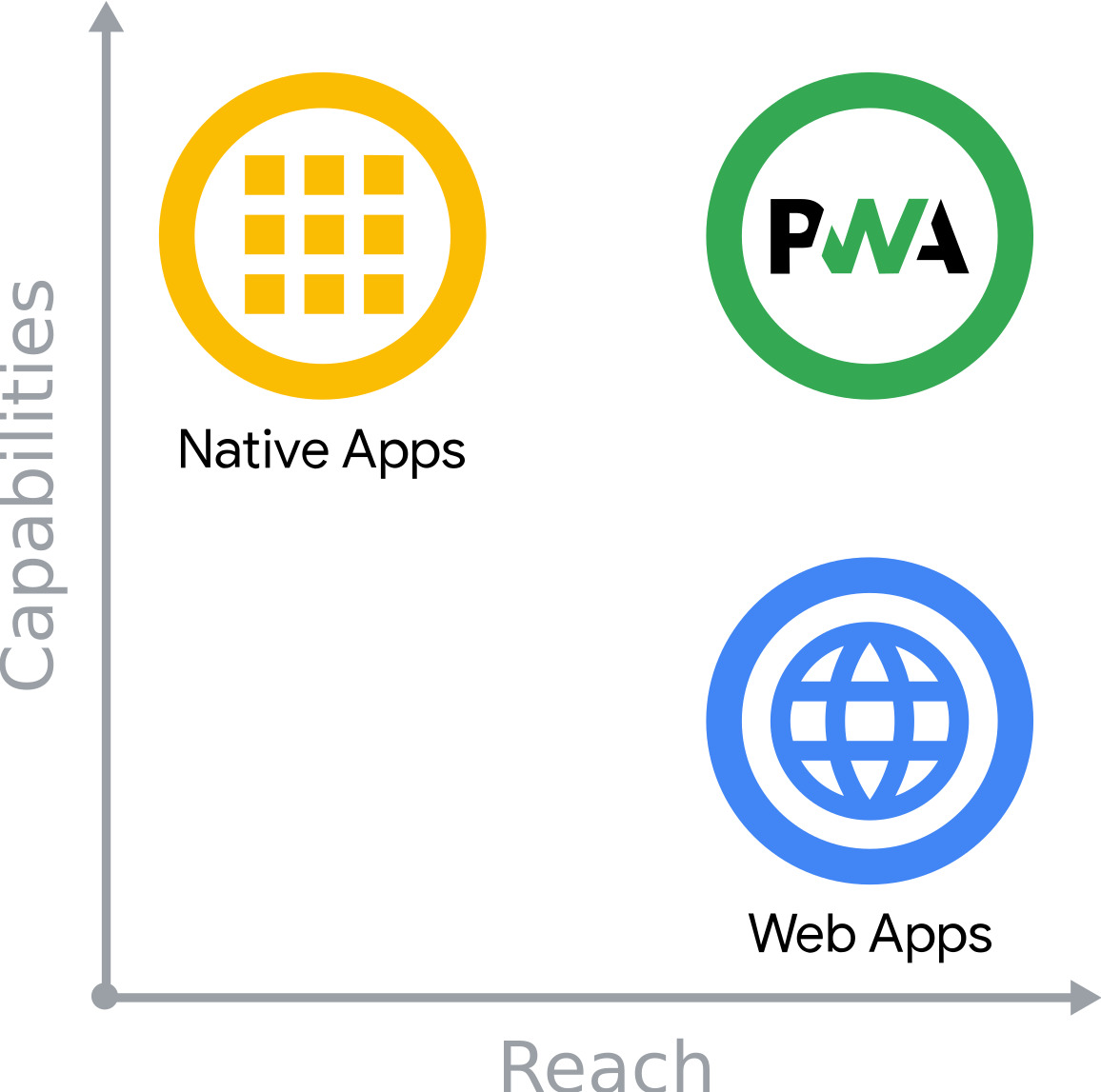
To put it simply, Progressive Web Apps are typical web applications designed to deliver users a speedy native app-like experience inside a mobile or web browser. They’re written in modern web technologies we are already familiar with, like HTML5, CSS3, and JavaScript, but they can do far more than a typical website or native mobile application. This is because they combine the reach of a web app with the capabilities of platform-specific apps to ensure the best possible experience for users.

Google describes them as being:
-
Fast: They load within three seconds, respond quickly to user interactions, and are up to 15x faster than native apps.
-
Reliable: They load instantly, even under poor network conditions and in offline mode.
-
Engaging: They look and function exactly like a native app and immerse the user in the experience. They re-engage users with features like Push Notifications and Add to Homescreen.
-
Responsive: They are fully responsive and render perfectly on all devices and screen sizes.
In essence, a Progressive Web App is an installable web application that bridges the gap between a native mobile app and a website to give users a much better and faster browsing experience, even offline and on slow Internet connections.
Key Characteristics of a Progressive Web App
As of Google, a web application must have the following traits to be considered as a Progressive Web App:
-
Native App-like: The app should look and feel like a native app with app-style navigation and interactions.
-
Easily Installable: Users should have the ability to install the app to their devices rather than downloading and installing it from the app store.
-
Discoverable: Despite being classified as an app, a progressive web app should be indexed by search engines.
-
Lightning Fast: A PWA must load in a blink and respond quickly to user actions, even in poor network conditions.
-
Responsive: A progressive web app must have a highly responsive layout that adapts to all existing and upcoming screen resolutions.
-
Safe and Secure: A PWA must be served through HTTPS to eliminate the risk of cyberattacks.
-
Linkable: Users should be given the ability to share the app via a URL, and the app should not require a manual installation.
-
Engaging: The app should re-engage users through web push notifications, similar to native app push notifications.
-
Connectivity Independent: If not all, some app features must function in poor network conditions and the absence of an internet connection.
-
Progressive: Progressive development should be the core tenet of the app, and the app should work for every user, no matter what browser or OS is being used.
-
Fresh: Whenever the user goes online, the app should automatically update its content without any interference from the user.
Thus, despite native apps being far more powerful, progressive web apps always have an added advantage of greater reach across devices and platforms.
What Can You Use Progressive Web Apps For?
What exactly you use a progressive web app for is up to you. You can build a social media feed, deliver a cross-platform shopping experience to your customers, or create anything in your imagination. For your inspiration, here are some successful real-world applications of PWA:
- Create a game that users can play in the browser and pin to their device’s home screen like a native gaming app. Examples: 2048 and Pacman.
- Allow users to browse your content at any time. Examples: Forbes, Wired, and Financial Times.
- Create a miniature web app for booking. Examples: Uber and Trivago.
- Make a lightweight social media feed. Examples: Twitter Lite and Pinterest
- Provide access to audio- and video-based content without needing to install the native app. Example: Spotify
- Create a lightweight, accessible version of your online shop. Examples: Starbucks, AliExpress, and Walmart.
- Let users access your helpful tutorials, even when offline. Example: Soundslice
Implementing PWA has consistently brought tremendous success to businesses. There are hundreds of great examples of successful PWAs that you can check out for yourself at PWA Stats.
Why Should You Convert Your WordPress Site Into a PWA?
Building a high-performing progressive web app for your WordPress site would prove beneficial to your business in many ways. Here’s why turning your WordPress site into a PWA is worth your time and investment:
- You can use web push notifications to re-engage your users.
- Enhanced UX will dramatically improve the conversion rate of your WordPress site.
- Your WordPress site will work offline, too, unlike the regular site.
- You’ll have fewer code-bases to maintain.
- Your WordPress site will load at the speed of light.
- You don’t have to go through the time-consuming process of getting your app approved.
- PWAs are often cheaper to build and maintain as they use standard web technologies.
All in all, PWAs are pretty awesome, and it makes a lot of sense to include them in your mobile strategy.
Prerequisites to Setup a PWA in WordPress
There are a few prerequisites to convert your WordPress site into a progressive web app successfully:
-
HTTPS: Your WordPress site must use an HTTPS connection to serve web pages.
-
WordPress Version: Must be higher than 3.5.0.
-
PHP Version: Must be higher than 5.3.
-
Responsive Web Design: Your WordPress site must use a fully responsive theme.
Once the prerequisites are met, you can easily convert your WordPress site into a highly interactive PWA using any of the following options.
Different Ways to Turn a WordPress Site into a PWA
When you’re running a WordPress site, you’re in luck as you don’t have to re-code the entire website to incorporate PWA features. Depending on the type and complexity of your WordPress site, there are different ways to implement a PWA:
#Do It Yourself
If you’re a developer well-versed in the popular JavaScript libraries and frameworks, such as React, Angular, Vue, Ionic, etc., you can handle the entire process yourself. Although you can use any framework or technology of your choice, Angular and React are the most preferred frameworks today for building PWAs. To get you started, here are some valuable resources:
- Web.dev site tutorial on PWAS by Google.
- Building progressive web apps by Mozilla.
- Building PWAs by Microsoft.
- Microsoft PWABuilder tool.
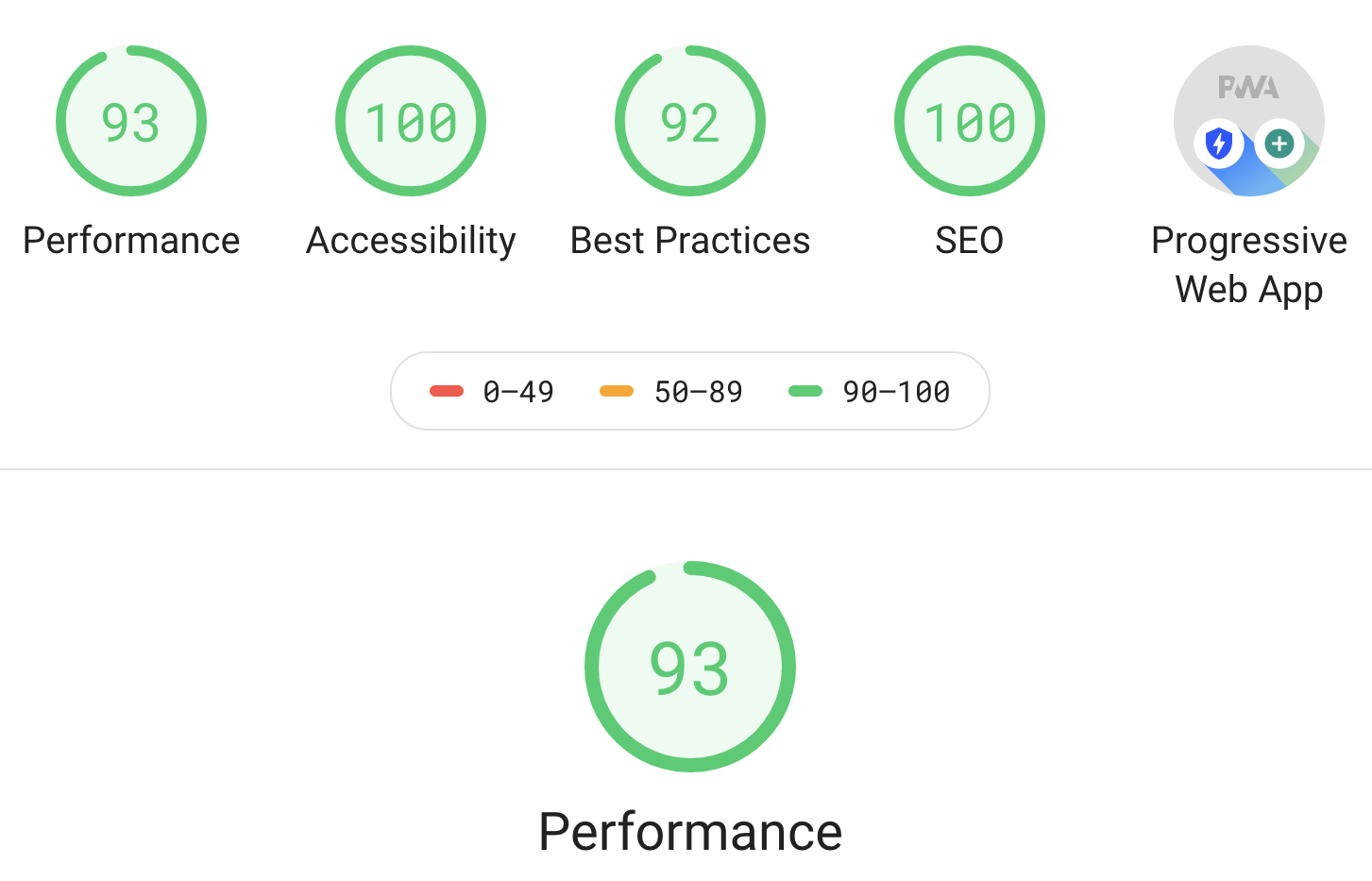
Most developers use a combination of Angular and Ionic frameworks to create fast, beautiful PWAs. You can use a different set of technologies depending on your requirements. Whatever frameworks you use to build your PWA manually, make sure you follow Google’s Progressive Web App Checklist and test your app against the Lighthouse tool to ensure the best possible experience.

#Use a Plugin
If you are not a tech person, you can choose to go the plugin route. WordPress offers a wide range of free and paid progressive web app plugins to do all the heavy lifting for you. Some of the widely used ones are:
Needless to say that these plugins will save you a lot of time and effort in creating a progressive web app for your WordPress site.
#Hire a Professional
Lastly, if you’re neither a coder nor want to use a PWA plugin, the only option you have is to hire professional WordPress developers to turn your site into a PWA.
The development of progressive web apps, despite being less costly than other kinds of web development, still requires deep knowledge of coding as it involves manual programs. Only an experienced developer can handle the complicated development process because of being familiar with all the ins and outs of progressive web apps. This is why it is often recommended that non-tech-savvy site owners should hire WordPress development experts instead of trying a plugin to build a PWA.
An added advantage of hiring veteran professionals is that you don’t need to worry about Google’s PWA Standards compliance. Having developed hundreds of PWAs, a professional WordPress developer not only strictly follows Google’s Progressive Web App Checklist but also ensures your application gets the maximum score on Google’s Lighthouse tool.


