Content Accessibility Guidelines (WACG 2.0) in WordPress

Web Content Accessibility Guidelines (WACG) is not a new thing for us still let me reiterate its definition here to start the article flow. WACG is a part of series of Web Accessibility Guidelines published by W3C Web Accessibility Initiative. These guidelines are especially crafted for the disabled persons so that they can access the World Wide Web in a much convenient way. The first version of these Guidelines, i.e., WACG 1.0 was published on May 5, 1999 and the latest version WACG 2.0 was launched on December 11, 2008. WACG 2.0 has core 4 principles and 73 guidelines. It may not be possible for us to iterate each one’s solution here. However, we will try our best to include the most important guidelines and the solutions to follow them in this write up.
Add Proper alternate & description text while uploading an image.
Guideline 1.1 says to provide the text-only alternatives to every non-text contents on your Website.
The disabled persons will access your Website through Braille displays or speech synthesizers. Both of them will consider only text-only alternatives. The Braille display will convert the text-alternatives (title, alt, and longdesc) of an image and iterate them in Braille format, whereas speech synthesizers speak only these alternatives. Most of the times, the WordPress Webmasters used to link the images either with its image file or with an external link.
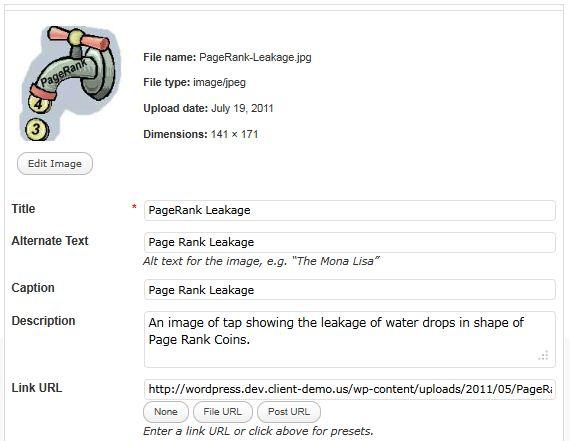
Take an example of below image upload in WordPress:

Screenshot while adding an image in WordPress
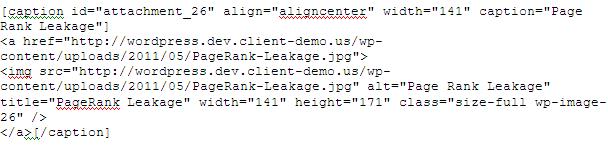
WordPress will read or make this uploading as below:

Problem
Now, the screen reader will read it as:
PageRank Leakage, PageRank Leakage, PageRank Leakage
The first one is image title, second is alt, and third is caption, whereas description of uploaded image is missing here.
Solution:
- Now, you have to make a selection between Image Alt & Image Caption attributes as both can have similar text. We reached at following two solutions for it:
- One way is to avoid either the caption or alt text helping the screen readers (Braille displays & Speech Synthesizer) to read the text-only alternatives without any repetition.
- The best way is to have different words in caption, title, and alt tags.
If you are creating link to an image then alt text should point out what the link is all about. For example, you can mention ‘Link to the Image of PageRank Leakage’ in alt tag at above sample uploading.
- Mention longdesc attribute containing the URL of a page having text-only description about the image, which is mentioned while uploading it. You can install Long Description WordPress Plugin to use the longdesc attribute in the img tag.
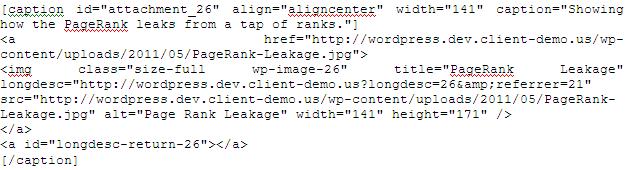
Now, WordPress will read as:

Now, the screen reader will read
PageRank Leakage, Link to Image of PageRank Leakage, An image of tap showing the leakage of water drops in shape of Page Rank Coins, Showing how the PageRank leaks from a tap of ranks.
NOTE: If you are embedding an image from third-party Website then mention the descriptive alt tag. In addition, make sure not to use img tag to include the designing or decorative images rather use CSS to insert the images in anchor or any other tag.
Remove Title Attributes
WordPress automatically generates the title for inbuilt functions, links and other structural elements. These are not a part of your Website content, therefore, are recommended to remove when point of accessibility arrives. ‘Remove Title Attributes’ does this for you.
WP-reCAPTCHA
You can integrate Google supported reCAPTCHA library in your WordPress Website using WP-reCAPTCHA plugin. This plugin has a text to sound service allowing blind users to hear the words and then type them to validate it.
Creating Alternatives for Video & Audio
Guideline 1.2 says to provide the alternatives for media content.
You can use CaptionTube to create captions of YouTube videos. In addition, MagPie is the one stop solution to create
- the text alternatives of audio caption
- caption- and audio-only alternatives to the videos.
However, latest MagPie 2.5.1 is not compatible with Windows Media Clips and GRiNS Player. You can make use of previous MagPie versions.
Distraction Free Reading
1.3.1: Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
- WordPress is famous for its widgets in the sidebars and footers. The speech synthesizers, screen readers, and Braille displays also output them. You should provide the distraction-free reading to the disabled readers. For this, you can install a Print plugin to show a basic or printable version of the Page or Post. We recommend you using Print Friendly Plugin. On clicking, its button will show the article only with text & images in a pop-up window.
- You have to manually insert the summary attribute in the table tag, which contains a long description of what the table is all about. e.g.
<table summary=”Describing the work of employees sorted by their seniority of posts. Intersections are listed in the top row. The first column has the employee IDs, the second column has employee names, third columns shows their designations, and fourth column shows their responsibilities. You have to find your Employee ID or name and then look for its designations and responsibilities.”>
- Add a caption tag highlighting the caption for a table.
<table id=”work”>
<caption>A table to show the job responsibilities</caption>
. . .
</table>
Make sure not to duplicate the content in both summary attribute and caption tag.
NOTE: Latest WordPress 3.2 and Twenty Eleven Theme, by default, shows only one <h1> tag on the top and other heading tags
1.3.2 Meaningful Sequence: When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. (Level A)
You must have the relevant, original and quality content on your WordPress Website. The sequence of sentences, paragraph, images, or other elements should be intelligently placed.
1.3.3 Sensory Characteristics: Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation, or sound. (Level A)
You must maintain a similar layout of Title, headings, body text, header, footer, and sidebar widgets across the complete Website. We also suggest you to use the underline for the anchor tags. Make use of easily readable fonts on your Website.
Skip Navigation Link
You can also add a ‘Skip to content’ link in the WordPress using below-mentioned code:
- Add the following code in header.php of your theme just before the Header part containing Site Title & Tagline.
<a href=”#skiphere”>Skip to content</a>
You can style this anchor tag and change the anchored line as per requirement.
- Add the following code in index.php before <?php if ( have_posts() ) : ?> function.
<a name=”skiphere”></a>
You can also add the above code at an appropriate place in page.php.

Showing Skip to Content Link created in Evolve Theme
Continue Reading or Read More Problem
By default, WordPress shows ‘Continue Reading –>’ along with excerpts on the home page. The arrow is drawn with the code &rarr. Most of the screen readers or speech synthesizers pronounce it as &rarr instead of right arrow. If a WordPress Website has following type of content on homage page
 Trying to show the problem of using default Continue Reading problem
Trying to show the problem of using default Continue Reading problem
then screen reader will read the last line as: ‘even it has faced the nuclear problem dot dot dot continue reading & rarr’. Yes, it does not make any sense.
Solution of Read More or Continue Reading
The solution is to change the default Continue Reading link with a relevant name, which does not break the flow. Follow below steps to change the default Read More or Continue Reading link:
- Open the functions.php of your theme in the Appearance > Editor.
- Open the header.php or content.php in your theme.
- Note down the default read more link mentioned either within the_content or the_excerpt function in the file.
- Check for the functions of auto_excerpt or read_more or continue_reading.
- Paste following code beneath above mentioned functions:
- class Transformation_Text_Wrangler {
- function reading_more($translation, $text, $domain) {
- $translations = &get_translations_for_domain( $domain );
- if ( $text == ‘Continue reading <span class=”meta-nav”>→</span>’ ) {
- return $translations->translate( ‘Click here to read more. ‘ );
- }
- return $translation;
- }
- }
- add_filter(‘gettext’, array(‘Transformation_Text_Wrangler’, ‘reading_more’), 10, 4);
In the line 6, you have to mention the default text being used in the header.php or content.php.
- You can also modify line 5 to include the post title with following code:
return $translations->translate( ‘More about’ .get_the_title($post->ID) . ‘ ‘ );
Now, the WordPress will show the updated link for continue reading or read more:
 Screenshot of changed link to read more
Screenshot of changed link to read more
If you are using WordPress 3.2 or later version with Twently Eleven theme then above function may not work.
- Open the functions.php in Appearance > Editor. If you are using a child theme then you have to change the functions.php of Parent theme as functions.php loads before the loading of each Website.
function twentyeleven_continue_reading_link() {
return ‘ <a href=”‘. esc_url( get_permalink() ) . ‘”>’ . __( ‘Continue reading <span class=”meta-nav”>→</span>’, ‘twentyeleven’ ) . ‘</a>’;
}
Change the highlighted code from ‘Continue reading <span class=”meta-nav”>→</span>’ to ‘Click here to read more.’. Then the function will be:
function twentyeleven_continue_reading_link() {
return ‘ <a href=”‘. esc_url( get_permalink() ) . ‘”>’ . __( ‘Click here to read more.’, ‘twentyeleven’ ) . ‘</a>’;
}
Guideline 1.4
Colors
1.4.1 Use of Color: Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. (Level A)
The reader can easily distinguish between the colors. You can make use of Snook.ca Colour Contrast Check online tool to select the preferred foreground and background colors. It will also display whether selected colors compliances with the WCGA 2.0 or not.
Allowing users to change colors
You can also allow your visitors to change the background and foreground colors of your WordPress Website. We’re illustrating the code for this work below:
- First you have to nest all of the elements, of which color you want to change, in following div tags. In simple words, you can declare these divs just after the body tag.
<div id=’changebgcolor’><div id=’changeforecolor’>
- As the WordPress is created with several div tags so you have to change some or all of them to follow the color (foreground color) and background-color of above divs. You can use background-color:inherit; for this work. Make sure to edit the stylesheet code of anchor tags so that their color also changes with text or foreground color.
- Now, close above divs just before closing the body tag.
</div></div><!–Closing divs to change colors–>
- Go to Appearance > Widgets in Appearance section of your WordPress Dashboard. Drag a Text Widget to Left or Header Sidebar. Insert the following code into it:
<table width=300 height=300 border=0><tr>
<td align=center><form name=bcolors>Background<br><select NAME=bgc size=12
onChange=”document.getElementById(‘changebgcolor’).style.backgroundColor=bgc.options
[selectedIndex].value”>
<option value=”#F8FAE1″>Pea </option>
<option value=”#FFFFFF”>White </option>
<option value=”#000000″>Black </option>
<option value=”#F0FFFF”>Azure Skies </option>
<option value=”#FFE4C4″>Bisque </option>
<option value=”#FF8C5A”>Coral </option>
<option value=”#FFF8DC”>Cornsilk </option>
<option value=”#F0FFE9″>Honeydew </option>
<option value=”#E8E6FE”>Lavender </option>
<option value=”#FFFFDC”>Lemon Chiffon </option>
<option value=”#FFC6D2″>Light Pink </option>
<option value=”#C6C6C6″>Silver </option>
<option value=”#D8BFD8″>Thistle </option>
<option value=”#F5DEB3″>Wheat </option>
<option value=”#F4F4F7″>Smoke </option>
</select></form></td>
<td align=”center”><form name=tcolors>Text<br><select NAME=tc size=12
onChange=”document.getElementById(‘changeforecolor’).style.color=tc.options[selectedIndex].value”>
<option value=”#000000″>Black </option>
<option value=”#444444″>Charcoal </option>
<option value=”#FFFFFF”>White </option>
<option value=”#5c949c”>Cadetblue </option>
<option value=”#1000AA”>Deep Blue </option>
<option value=”#FF8C00″>Orange </option>
<option value=”#228B22″>Forest Green </option>
<option value=”#CA5A5A”>Brick Red </option>
<option value=”#6B8E23″>Olive Drab </option>
<option value=”#FF6347″>Tomato </option>
<option value=”#30D0C0″>Turquoise </option>
<option value=”#AA42AA”>Purple </option>
</select></form></td>
</tr></table>
If you know HTML and CSS then you can also arrange the above options in tabular, radio buttons or any other format instead of using drop-down boxes. We suggest you to use Snook.ca Colour Contrast Check online tool for selecting the WACG 2.0 compatible color combinations.
Audio Control
1.4.2 Audio Control: If any audio on a Web page plays automatically for more than 3 seconds, either a mechanism is available to pause or stop the audio, or a mechanism is available to control audio volume independently from the overall system volume level. (Level A)
You must provide the options to control the audio settings in your WordPress Website. We suggest you using the Audio Player plugin or HTML5 Audio tag to provide this functionality. See how HTML5 audio tag works,
<audio controls=”controls”>
<source src=”sample.mp3″ type=”audio/mp3″ />
Your browser does not support the audio element.
</audio>
Resizing Text
1.4.4 Resize text: Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. (Level AA)
You can use Font Resizer Plugin to add the option to resize the text of an article or page in WordPress. After adding this plugin, you have to add the following code in the single.php or content-single.php in the current activated theme.
<?php if(function_exists(‘fontResizer_place’)) { fontResizer_place(); } ?>
Output
In our case, it outcomes with following screenshot:
1.4.9 Images of Text (No Exception): Images of text are only used for pure decoration or where a particular presentation of text is essential to the information being conveyed. (Level AAA)
Most of the Web designers or Web masters use images of text while designing their Websites. WACG 2.0 Guideline 1.4.9 clearly illustrates not to use images of text for decoration; however, one can use Logo text types in form of images.
Access Keys for Navigation
In WordPress, you can create following three types of Navigation Menus
- Pages Menu using wp_list_pages
- Categories Menu wp_list_categories
- Customized Menus created through Appearance > Menu in your WordPress Dashboard.
You can use Access Keys Plugin to assign the access keys to wp_list_categories and wp_list_pages, whereas Access Keys for WP Navigation Menus can be used to assign access keyws to user-defined or customized menu in Appearance > Menu option.
Benefits of using Twenty Eleven Theme
The latest default theme of WordPress, i.e. Twenty Eleven is based on HTML5, which makes it more accessible, faster, and better than others. Following are its accessibility features:
- It makes all the content & navigation available through keyboard.
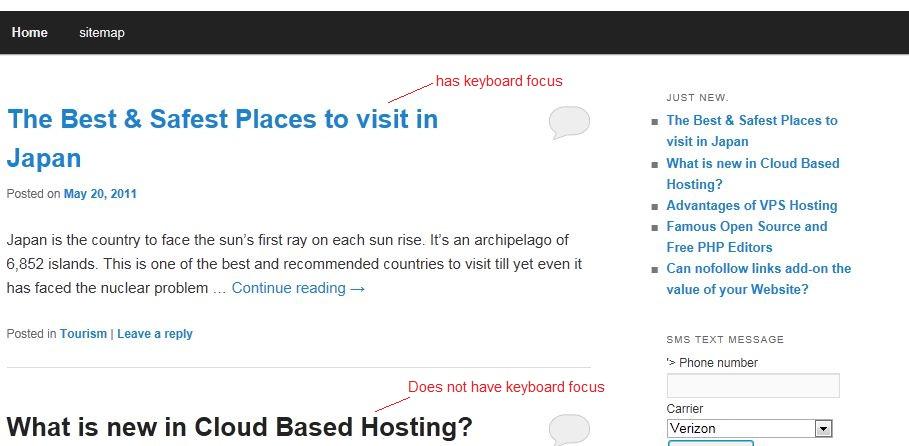
- Color of items changes when they gain keyboard focus or leave it.
 Color of Items changed when they gain or leave Keyboard Focus
Color of Items changed when they gain or leave Keyboard Focus
- Links like ‘Skip to Primary Content’ or ‘Skip to Secondary Content’ are only disabled when a visitor uses keyboard to browse the Website.
 Displaying link ‘Skip to Primary Content’ only through Keyboard
Displaying link ‘Skip to Primary Content’ only through Keyboard
- The Search Box does not show error on blank search. It just redirects to same page where it was used.
Keyboard Focus
If your theme does not show the keyboard focus then you can make use of Irama Keyboard Focus jQuery Plugin.
Validation
Test the Markup language, CSS, links, and Feeds of your Website at W3C. Then modify the code as per the provided suggestions. This testing is free so why not to take its advantage. Why? The validated code executes correctly and faster not only in the browsers but in screen readers, speech synthesizers, and Braille displays. Following are few links of testing:
- W3C Markup Validation – https://validator.w3.org/
- W3C CSS Validation – https://jigsaw.w3.org/css–validator/
- W3C Feed Validation – https://validator.w3.org/feed/
- W3C Broken Link Checker – https://validator.w3.org/checklink
Testing
Last but not least way to make WordPress accessible as per WACG 2.0 is to test its accessibility. You can test your Website using following WACG Testing Tools and use their suggestions to improve it:
- WAVE – http://wave.webaim.org/
- Fujitsu Accessibility Assistance Tools
- Web Accessibility Inspector – https://www.fujitsu.com/global/about/businesspolicy/tech/design/
- Color Selector – https://www.fujitsu.com/global/about/businesspolicy/tech/design/
- Color Doctor – https://www.fujitsu.com/global/about/businesspolicy/tech/design/
You can found more Accessibility Testing Tools at https://www.w3.org/WAI/ER/tools/.
Conclusion
Web Accessibility is gaining more and more importance day by day. WordPress helps you a lot by regularly updating its Core CMS and default themes. You can use the latest CMS, theme, plugins, and follow above steps to make your Website as much accessible as possible. We invite our readers to provide their valuable comments, experience, or suggestion about the Web Accessibility in WordPress.


