How to display code in a wordpress blog post: 2 recommended methods

Since the inception of WordPress and HTML itself, one problem that every programmer cum blogger has faced, is how to display code in their post. HTML tends to take any piece of code and execute it to the best of its abilities. This ability is what makes HTML highly user-friendly, but it fairly presents a challenge in displaying code in a post. The same problem is also inherited in WordPress. The software also executes any piece of code you write in a post by default, whether you enter it through visual editor or HTML editor. Fortunately WordPress and HTML in general are highly flexible technologies and there are a number of hacks and techniques that can get the job done. So here are a few tricks that you can use to display code in your WordPress website.
Displaying Code Using Plugins
Every problem that you may face in WordPress has a solution in the form a specific plugin to rectify that problem. That is the beauty of the community of WordPress. Similarly for displaying code in a post you can use a plugin. It is by far the easiest and fastest method for writing and displaying code in WordPress. And there are hundreds of plugins available on the internet that in some way or another can get the job done. The problem is finding the right plugin.
So here is a list of top plugins to display code in WordPress.
# Syntax Highlighter Evolution
Syntax highlighter is arguably one of the best plugin for displaying syntax highlighted codes of HTML, PHP, JAVA, JavaScript, CSS, and many other languages. It is based on Syntax highlighter JavaScript package and by far it is one of the most popular plugin to display code in the WordPress post. It is used by many renowned brands including WordPress. Com. The plugin is also very easy to use. All you have to do is wrap your piece of code between the tags [code language = “LANGUAGE”] and [/code]. Replace the LANGUAGE with the language that you want to display like HTML, xml, CSS etc. but make sure that the plugin supports that language.
Crayon Syntax Highlighter is a highly flexible and useful plugin that gives you multiple options to display code pieces in a WordPress post. The plugin is filled with features that allow your 4 different types of views for displaying code through retina buttons in the code box. The code is highlighted just the way it is highlighted in major code editors. Languages supported by the plugin include C, C++, C#, Actionscript, CSS, HTML, MS-DOS, JAVA, JavaScript, PHP, and many more. This plugin is ued by many renown brands including WordPressintegration.
WP-code Highlight displays code through a algorithm that does not messes with the W3C validation of the website, i.e. even after using this plugin your website would not lose its W3C validation. It also does not involve any complex coding to display code-pieces. All you have to do is wrap the code in and tags and let the plugin do all the work.
Displaying Code Using Inbuilt Tags
Another way to display code is by structuring it in such a way that HTML renders it in proper code syntax. This is a relative hard way and sometimes it is not compatible with very old browsers, but it is the way to go if you don’t want to burden your website with another plugin, or don’t want fancy code highlighters. HTML provides two different tags to allow programmers and website owners to display code syntax, and using these tags we can display the code in our WordPress post also. These tags are <code>,</code> tags and <pre></pre> tags.
The HTML does not allow you to use proper syntax in the post without actually executing it, but it provides you with a turnaround way by giving you character entity equivalents to display syntax symbols. You can use these equivalents instead of syntax characters and during rendering the HTML will display it in the correct format. Here is a list of these short codes to convert into code syntax characters.
“ = “ or “ ” = ” or “ ] = ] [ = [ ‘ = ‘ or ‘ ’ = ’ or ’ < = < or < > = > or > " = " or " ' = ' / = / & = & or &
So for displaying the code line
<div class = “code”>
You use following syntax in your post
< div class = " code " >
But to style these code lines properly you have to use <pre> and <code> tags. If you wish to display code in a paragraph or in a single line you have to use <code> tag.
<code><div class= " code "></code>
Similarly if you wish to display code piece have more than one line then you use <pre> tag
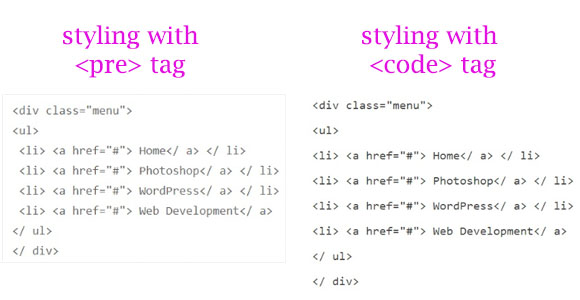
<pre> <div class="menu"> <ul> <li> <a href="#"> Home</ a> </ li> <li> <a href="#"> Photoshop</ a> </ li> <li> <a href="#"> WordPress</ a> </ li> <li> <a href="#"> Web Development</ a> </ ul> </ div> </pre>
Though you can use the <code> tag also, but code tag gives a different styling in WordPress than <pre> tag, and I prefer <pre> tags styling over the <code> tag. The <pre> tag automatically puts your code in a grey background box with thin borders that automatically highlights the code piece, unlike <code> tag.

Why So Complex?
By now you would be thinking that why the creators of HTML and WordPress didn’t think about an easier way to display code in a post. Well the answer is simple; they have to choose between ease of executing code in a post or ease of displaying code in a post. Ease of executing code won as it is more often used than displaying code. So in WordPress if you want to display something in a stylized manner other than what WordPress visual editor provides you, you can promptly use the HTML code instead and thank the creators of HTML and WordPress for such a brilliant feature.


